可由用戶編輯和拖動(dòng)的形狀
將形狀設(shè)置為可編輯會(huì)給形狀添加手柄,用戶可以利用手柄直接在地圖上對(duì)形狀進(jìn)行位置調(diào)整、重新塑形和尺寸
調(diào)整。您還可以將形狀設(shè)置為可拖動(dòng),以便用戶將其移至地圖上的其他地點(diǎn)。用戶對(duì)對(duì)象做出的更改無(wú)法跨會(huì)話
存留。如果您想保存用戶的編輯,必須自行采集和存儲(chǔ)信息。
將形狀設(shè)置為可編輯
可通過(guò)在形狀的選項(xiàng)中將 editable 設(shè)置為 true,將任何形狀(多段線、多邊形、圓和矩形)設(shè)置為可由用
戶編輯。
以下代碼將設(shè)置圓為可編輯
var pathLatLng = [{lat: 33, lng: 104}, {lat: 28, lng: 108}]
var center = new google.maps.LatLng(30.54024807, 104.06966686);
var testCircle = new google.maps.Circle({
radius: 1000000,//半徑
center: center,//中心點(diǎn)
editable:true, //設(shè)定可編輯
strokeColor: '#FF0000',//描邊顏色
strokeOpacity: 1.0,//描邊透明度
strokeWeight: 2, //描邊線的像素
fillColor: '#FF0000',//填充顏色
fillOpacity: 0.35//填充透明度
});
testCircle.setMap(map);
運(yùn)行結(jié)果如下圖所示:

將形狀設(shè)置為可拖動(dòng)
默認(rèn)情況下,在地圖上繪制的形狀位置固定。如需允許用戶將形狀拖動(dòng)到地圖上的其他位置,請(qǐng)?jiān)谛螤畹倪x項(xiàng)中
將draggable 設(shè)置為 true。
代碼示例:
var pathLatLng = [{lat: 33, lng: 104}, {lat: 28, lng: 108},{lat: 24, lng: 118}]
var testPolygon = new google.maps.Polygon({
map:map,
path:pathLatLng,
draggable:true,
geodesic: true,//測(cè)地多邊形或多段線。
strokeColor: '#FF0000',//描邊顏色
strokeOpacity: 1.0,//描邊透明度
strokeWeight: 2, //描邊線的像素
fillColor: '#FF0000',//填充顏色
fillOpacity: 0.35//填充透明度
});
為多邊形或多段線啟用拖動(dòng)時(shí),您還應(yīng)考慮通過(guò)將多邊形或多段線的 geodesic 屬性設(shè)置為 true,將其變?yōu)?/p>
測(cè)地多邊形或多段線。
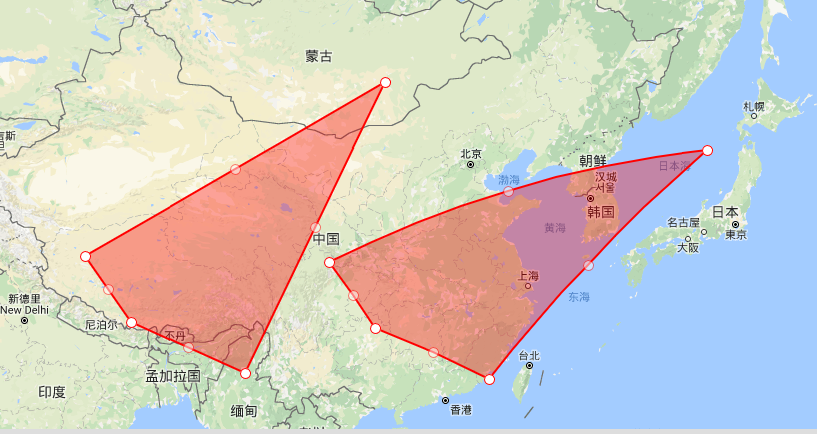
測(cè)地多邊形可在移動(dòng)時(shí)保持其真正地理形狀,導(dǎo)致多邊形在墨卡托投影法下向北或向南移動(dòng)時(shí)出現(xiàn)失真。非測(cè)地
多邊形將在屏幕上始終保持其初始外觀。
在測(cè)地多段線中,多段線的線段繪制為地球表面兩點(diǎn)間的最短路徑,并假定地球?yàn)榍蛎妫啾戎拢ㄍ型队?/p>
法下則是繪制為直線。
以下地圖顯示了兩個(gè)尺寸和樣式大致相同的三角形。紅色三角形的 geodesic 屬性設(shè)置為 true。請(qǐng)注意在其
向北移動(dòng)時(shí)形狀的變化。

偵聽(tīng)編輯事件
編輯形狀時(shí),會(huì)在編輯完成時(shí)觸發(fā)事件。下面列出了這些事件。
形狀 | 事件 |
圓 |
|
多邊形 |
必須在多邊形的路徑上設(shè)置偵聽(tīng)器。如果多邊形有多個(gè)路徑,必須在每個(gè)路徑上設(shè)置偵聽(tīng)器。 |
多段線 |
必須在多段線的路徑上設(shè)置偵聽(tīng)器。 |
矩形 |
|
一些有用的代碼段:
google.maps.event.addListener(circle, 'radius_changed', function() {
console.log(circle.getRadius());
});
google.maps.event.addListener(rectangle, 'bounds_changed', function() {
console.log('Bounds changed.');
});
對(duì)于線段和多邊形來(lái)說(shuō),請(qǐng)?jiān)诼窂缴媳O(jiān)聽(tīng)事件:
var pathLatLng = [{lat: 33, lng: 104}, {lat: 28, lng: 108},{lat: 24, lng: 118}];
var testPolygon = new google.maps.Polygon({
map:map,
path:pathLatLng,
draggable:true,
editable:true,
geodesic: true,//測(cè)地多邊形或多段線。
strokeColor: '#FF0000',//描邊顏色
strokeOpacity: 1.0,//描邊透明度
strokeWeight: 2, //描邊線的像素
fillColor: '#FF0000',//填充顏色
fillOpacity: 0.35//填充透明度
});
//獲得路徑
var path=testPolygon.getPath();
//請(qǐng)?jiān)诼窂缴媳O(jiān)聽(tīng)事件
path.addListener('set_at',function () {
console.log(this.getArray());
});
偵聽(tīng)拖動(dòng)事件
拖動(dòng)形狀時(shí),會(huì)在拖動(dòng)操作開(kāi)始和結(jié)束時(shí)以及拖動(dòng)期間觸發(fā)事件。對(duì)于多段線、多邊形、圓和矩形,將會(huì)觸發(fā)下列事件。
事件 | 說(shuō)明 |
| 當(dāng)用戶開(kāi)始拖動(dòng)形狀時(shí)觸發(fā)。 |
| 在用戶拖動(dòng)形狀期間反復(fù)觸發(fā)。 |
| 當(dāng)用戶停止拖動(dòng)形狀時(shí)觸發(fā)。 |
