
標(biāo)注
標(biāo)注表示地圖上的點。API提供了默認圖標(biāo)樣式,您也可以通過Icon類來指定自定義圖標(biāo)。Marker的構(gòu)造函數(shù)的參數(shù)為Point和MarkerOptions(可選)。注意:當(dāng)您使用自定義圖標(biāo)時,標(biāo)注的地理坐標(biāo)點將位于標(biāo)注所用圖標(biāo)的中心位置,您可通過Icon的offset屬性修改標(biāo)定位置。
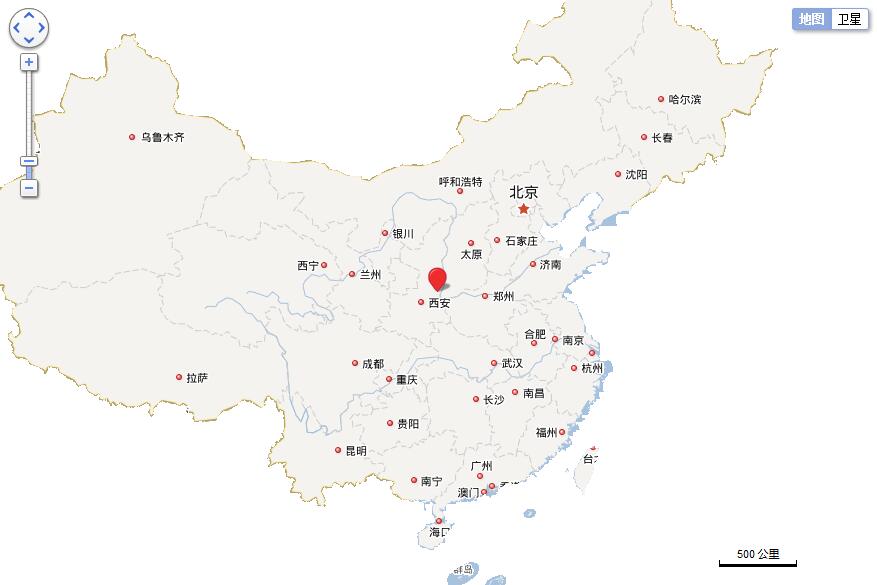
下面的示例向地圖中心點添加了一個標(biāo)注,并使用默認的標(biāo)注樣式。
var map = new BMap.Map("container");
var point = new BMap.Point(116.404, 39.915);
map.centerAndZoom(point, 15);
var marker = new BMap.Marker(point); // 創(chuàng)建標(biāo)注
map.addOverlay(marker); // 將標(biāo)注添加到地圖中
定義標(biāo)注圖標(biāo)
通過Icon類可實現(xiàn)自定義標(biāo)注的圖標(biāo),下面示例通過參數(shù)MarkerOptions的icon屬性進行設(shè)置,您也可以使用marker.setIcon()方法。
var map = new BMap.Map("container");
var point = new BMap.Point(116.404, 39.915);
map.centerAndZoom(point, 15); // 編寫自定義函數(shù),創(chuàng)建標(biāo)注
function addMarker(point, index){ // 創(chuàng)建圖標(biāo)對象
var myIcon = new BMap.Icon("markers.png", new BMap.Size(23, 25), {
// 指定定位位置。
// 當(dāng)標(biāo)注顯示在地圖上時,其所指向的地理位置距離圖標(biāo)左上
// 角各偏移10像素和25像素。您可以看到在本例中該位置即是
// 圖標(biāo)中央下端的尖角位置。
offset: new BMap.Size(10, 25),
// 設(shè)置圖片偏移。
// 當(dāng)您需要從一幅較大的圖片中截取某部分作為標(biāo)注圖標(biāo)時,您
// 需要指定大圖的偏移位置,此做法與css sprites技術(shù)類似。
imageOffset: new BMap.Size(0, 0 - index * 25) // 設(shè)置圖片偏移
});
// 創(chuàng)建標(biāo)注對象并添加到地圖
var marker = new BMap.Marker(point, {icon: myIcon});
map.addOverlay(marker);
}
// 隨機向地圖添加10個標(biāo)注
var bounds = map.getBounds();
var lngSpan = bounds.maxX - bounds.minX;
var latSpan = bounds.maxY - bounds.minY;
for (var i = 0; i < 10; i ++) {
var point = new BMap.Point(bounds.minX + lngSpan * (Math.random() * 0.7 + 0.15),
bounds.minY + latSpan * (Math.random() * 0.7 + 0.15));
addMarker(point, i);
}
監(jiān)聽標(biāo)注事件
事件方法與Map事件機制相同。可參考事件部分。
marker.addEventListener("click", function(){
alert("您點擊了標(biāo)注");
});
可托拽的標(biāo)注
marker的enableDragging和disableDragging方法可用來開啟和關(guān)閉標(biāo)注的拖拽功能。默認情況下標(biāo)注不支持拖拽,您需要調(diào)用marker.enableDragging()方法來開啟拖拽功能。在標(biāo)注開啟拖拽功能后,您可以監(jiān)聽標(biāo)注的dragend事件來捕獲拖拽后標(biāo)注的最新位置。
marker.enableDragging();
marker.addEventListener("dragend", function(e){
alert("當(dāng)前位置:" + e.point.lng + ", " + e.point.lat);
})
標(biāo)注彈跳動畫
<script type="text/javascript">
// 百度地圖API功能
var map = new BMap.Map("allmap");
var point = new BMap.Point(116.404, 39.915);
map.centerAndZoom(point, 15);
var marker = new BMap.Marker(point); // 創(chuàng)建標(biāo)注
map.addOverlay(marker); // 將標(biāo)注添加到地圖中
marker.setAnimation(BMAP_ANIMATION_BOUNCE); //跳動的動畫
</script>
設(shè)置標(biāo)注是否可以拖拽
<script type="text/javascript">
// 百度地圖API功能
var map = new BMap.Map("allmap");
var point = new BMap.Point(116.404, 39.915);
map.centerAndZoom(point, 15);
var marker = new BMap.Marker(point); // 創(chuàng)建標(biāo)注
map.addOverlay(marker); // 將標(biāo)注添加到地圖中
marker.disableDragging(); // 默認不可拖拽
// marker.enableDragging(); // 設(shè)置可拖拽
</script>
內(nèi)存釋放
在API 1.0版本中,如果您需要在地圖中反復(fù)添加大量的標(biāo)注,這可能會占用較多的內(nèi)存資源。如果您的標(biāo)注在移除后不再使用,可調(diào)用Overlay.dispose()方法來釋放內(nèi)存。注意在1.0版本中,調(diào)用此方法后標(biāo)注將不能再次添加到地圖上。自1.1版本開始,您不在需要使用此方法來釋放內(nèi)存資源,API會自動幫助您完成此工作。
例如,您可以在標(biāo)注被移除后調(diào)用此方法:
map.removeOverlay(marker);
marker.dispose(); // 1.1 版本不需要這樣調(diào)用
