(OpenLayers DEMO)點(diǎn)擊下載
本案例介紹如何在離線(單機(jī)、或局域網(wǎng)無(wú)Internet)狀態(tài)下發(fā)布離線地圖,且結(jié)合OpenLayer做基于地圖的二次開發(fā)。
一、 離線地圖數(shù)據(jù)包
離線地圖瓦片數(shù)據(jù)包,可以使用Bigemap GIS Office(下載地址http://www.bjxdny.cn/reader/download/detail201802015.html)。
打開Bigemap GIS Office,我們選擇四川省為例,如下圖所示:

雙擊下載,此次注意選擇“存儲(chǔ)選項(xiàng)”選擇,“瓦片:bigemap”,勾選下載級(jí)別。

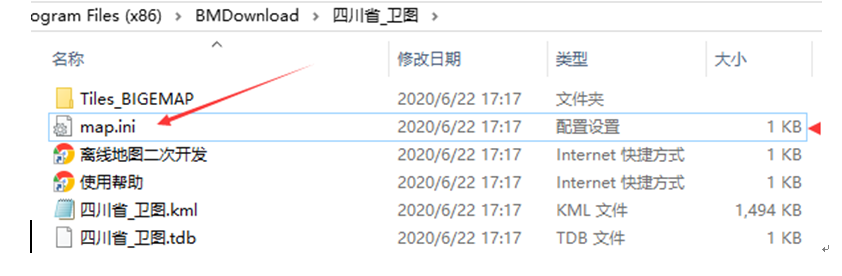
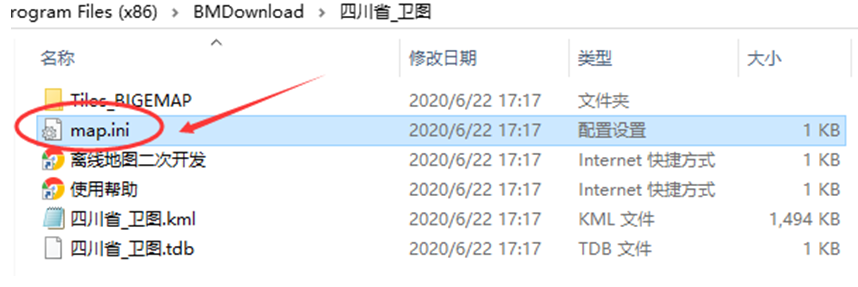
至此,離線地圖即下載完畢,基礎(chǔ)數(shù)據(jù)準(zhǔn)備完成,我們可以打開下載目錄簡(jiǎn)單查看瓦片目錄。
![]()

二、 發(fā)布離線地圖服務(wù)
基礎(chǔ)數(shù)據(jù)準(zhǔn)備完畢后,我們通過(guò)bigemap離線地圖開發(fā)工具將地圖瓦片發(fā)布成OGC協(xié)議的wmts服務(wù),(下載地址:http://www.bjxdny.cn/reader/download/detail2020040918.html)。
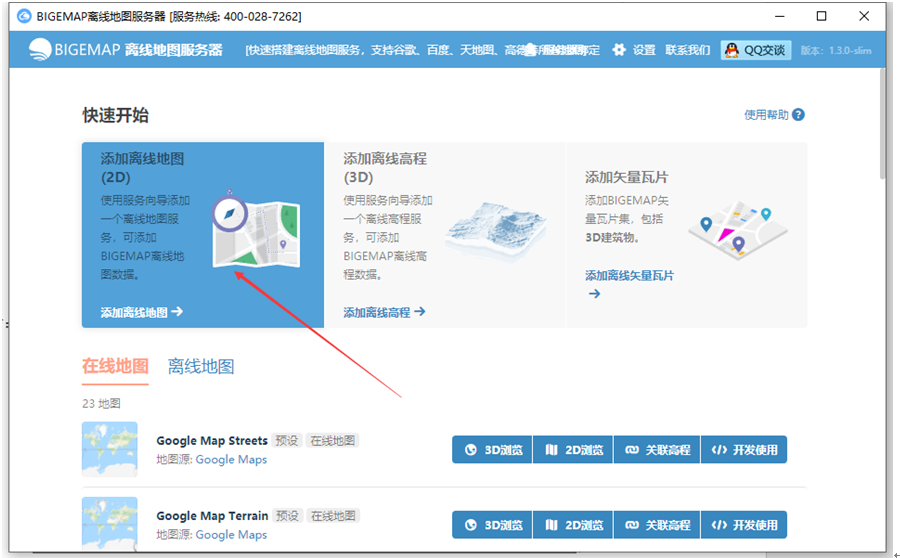
打開離線地圖開發(fā)工具,選擇“添加離線地圖”,如下圖:

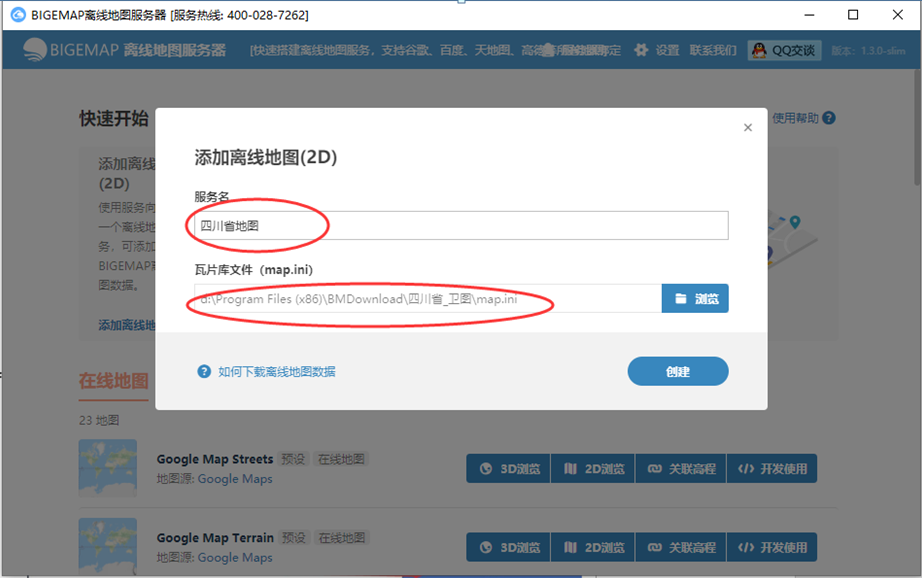
第二步:選擇“添加離線地圖”,彈出如下對(duì)話框

地圖名稱:四川地圖 (工具你自己的需要任意命名)
瓦片庫(kù)文件:選擇后面的瀏覽,找到你下載的離線地圖瓦片,里面有個(gè)map.ini文件,選擇這個(gè)文件,如下圖:

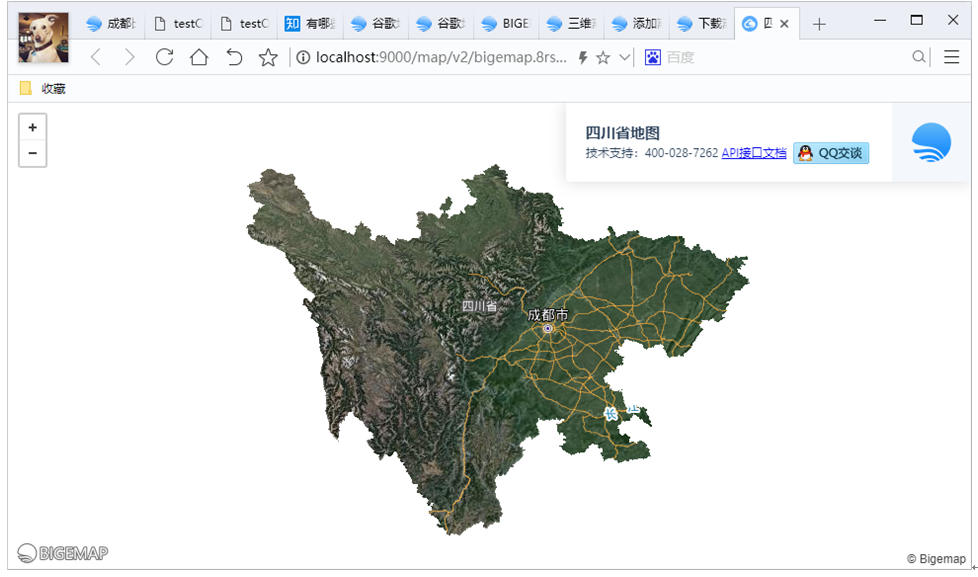
創(chuàng)建完成,我們即可通過(guò)“瀏覽”按鈕,在瀏覽器中查看剛才發(fā)布的離線地圖。

瀏覽結(jié)果如下:

一、 基于OpenLayer加載WMTS地圖服務(wù)及二次開發(fā)
接下來(lái)是下載openlayers了,我們給處理具體的案例代碼和OpenLayer包(點(diǎn)擊下載),到時(shí)候大家可自行下載。
這里采用了OpenLayers2為例,
引用Openlayers如下:

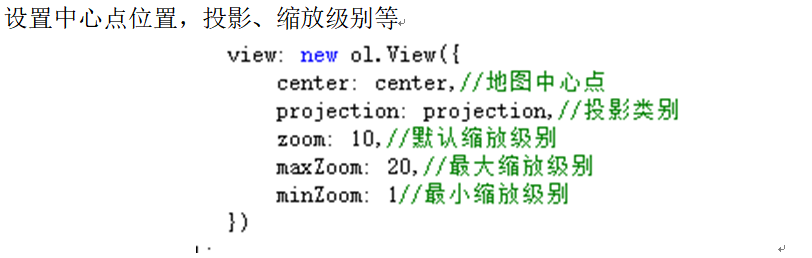
設(shè)置坐標(biāo)系統(tǒng)和中心點(diǎn)位置

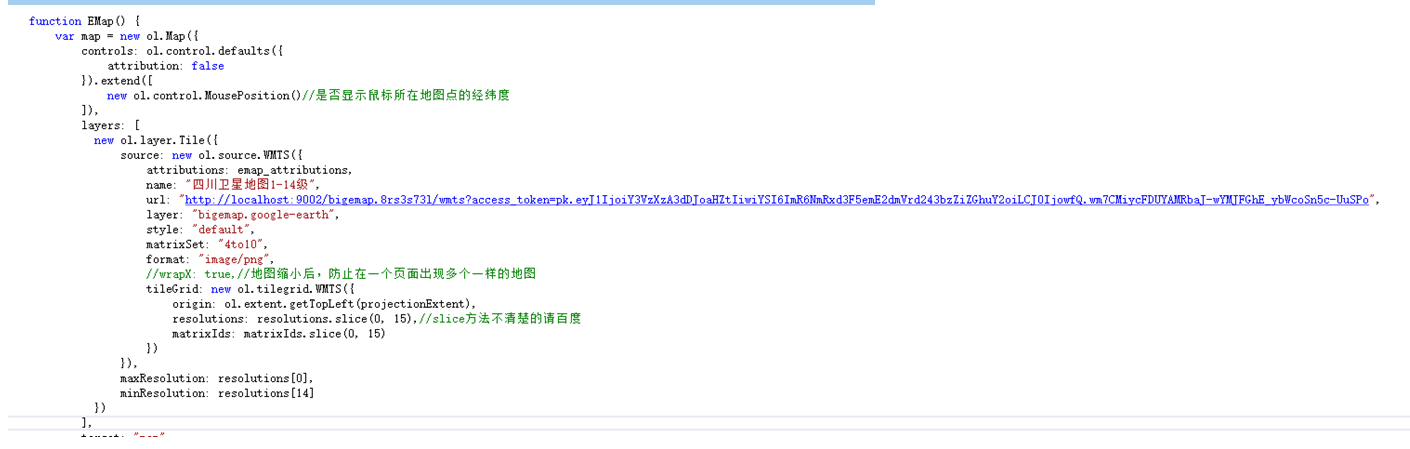
源代碼:openlayers.html
<!DOCTYPE html>
<html>
<head>
<title></title>
<link rel="stylesheet" href="ol.css" type="text/css">
<script src="ol.js"></script>
</head>
<body>
<div>
選中的經(jīng)緯度:
<input id="Coordinates" type="text" value="" disabled="disabled" style="width: 350px;" />
</div>
<div id="map"></div>
<div id="div_overlay" style="display: none;">
<div id="marker" title="">
<img src="position_orange.png" />
</div>
<div id="popup" title=""></div>
</div>
<script>
var projection = ol.proj.get('EPSG:4326');//設(shè)置坐標(biāo)系
var projectionExtent = projection.getExtent();
//分辨率
var resolutions = [
1.40625,
0.703125,
0.3515625,
0.17578125,
0.087890625,
0.0439453125,
0.02197265625,
0.010986328125,
0.0054931640625,
0.00274658203125,
0.001373291015625,
0.0006866455078125,
0.00034332275390625,
0.000171661376953125,
0.0000858306884765625,
0.00004291534423828125,
0.000021457672119140625,
0.000010728836059570312,
0.000005364418029785156,
0.000002682209014892578,
0.000001341104507446289
];
//瓦片矩陣
var matrixIds = [0, 1, 2, 3, 4, 5, 6, 7, 8, 9, 10, 11, 12, 13, 14, 15, 16, 17, 18, 19, 20];
var centerXY = "104.06644285, 30.66445112";//地圖中心點(diǎn),默認(rèn)成都
var center = ReturnCenter(centerXY);
var emap_attributions = new ol.Attribution({
html: '<span onclick="ChangeToImgMap()">點(diǎn)擊切換地圖類型</span>'
});
function EMap() {
var map = new ol.Map({
controls: ol.control.defaults({
attribution: false
}).extend([
new ol.control.MousePosition()//是否顯示鼠標(biāo)所在地圖點(diǎn)的經(jīng)緯度
]),
layers: [
new ol.layer.Tile({
source: new ol.source.WMTS({
attributions: emap_attributions,
name: "四川衛(wèi)星地圖1-14級(jí)",
url: "http://localhost:9002/bigemap.8rs3s73l/wmts?access_token=pk.eyJ1IjoiY3VzXzA3dDJoaHZtIiwiYSI6ImR6NmRxd3F5emE2dmVrd243bzZiZGhuY2oiLCJ0IjowfQ.wm7CMiycFDUYAMRbaJ-wYMJFGhE_ybWcoSn5c-UuSPo",
layer: "bigemap.google-earth",
style: "default",
matrixSet: "4to10",
format: "image/png",
//wrapX: true,//地圖縮小后,防止在一個(gè)頁(yè)面出現(xiàn)多個(gè)一樣的地圖
tileGrid: new ol.tilegrid.WMTS({
origin: ol.extent.getTopLeft(projectionExtent),
resolutions: resolutions.slice(0, 15),//slice方法不清楚的請(qǐng)百度
matrixIds: matrixIds.slice(0, 15)
})
}),
maxResolution: resolutions[0],
minResolution: resolutions[14]
})
],
target: "map",
view: new ol.View({
center: center,//地圖中心點(diǎn)
projection: projection,//投影類別
zoom: 10,//默認(rèn)縮放級(jí)別
maxZoom: 20,//最大縮放級(jí)別
minZoom: 1//最小縮放級(jí)別
})
});
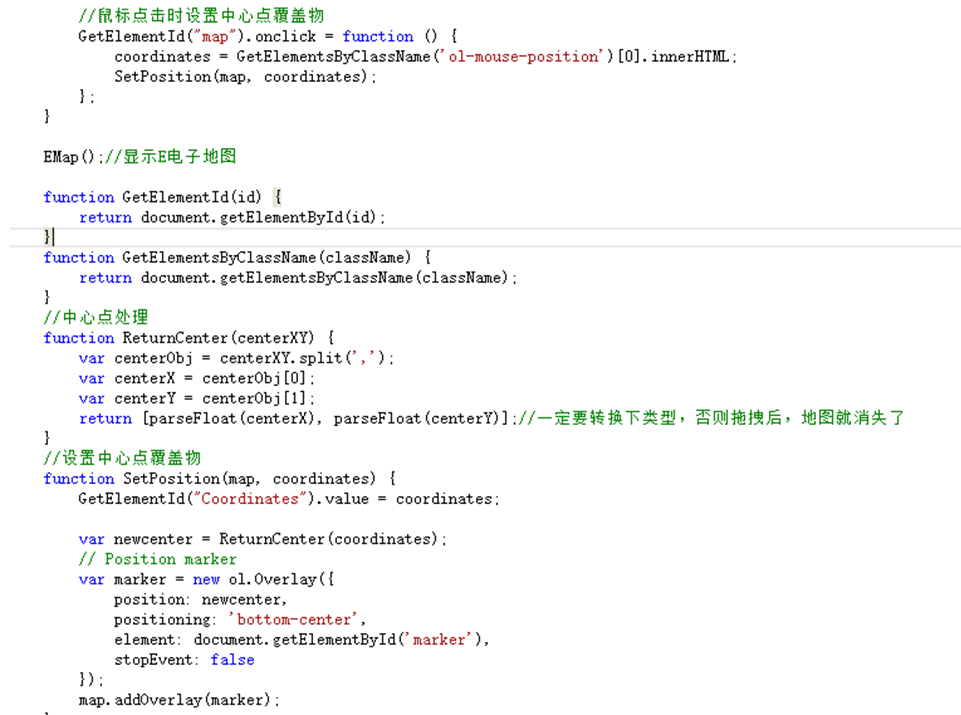
//鼠標(biāo)點(diǎn)擊時(shí)設(shè)置中心點(diǎn)覆蓋物
GetElementId("map").onclick = function () {
coordinates = GetElementsByClassName('ol-mouse-position')[0].innerHTML;
SetPosition(map, coordinates);
};
}
EMap();//顯示E電子地圖
function GetElementId(id) {
return document.getElementById(id);
}
function GetElementsByClassName(className) {
return document.getElementsByClassName(className);
}
//中心點(diǎn)處理
function ReturnCenter(centerXY) {
var centerObj = centerXY.split(',');
var centerX = centerObj[0];
var centerY = centerObj[1];
return [parseFloat(centerX), parseFloat(centerY)];//一定要轉(zhuǎn)換下類型,否則拖拽后,地圖就消失了
}
//設(shè)置中心點(diǎn)覆蓋物
function SetPosition(map, coordinates) {
GetElementId("Coordinates").value = coordinates;
var newcenter = ReturnCenter(coordinates);
// Position marker
var marker = new ol.Overlay({
position: newcenter,
positioning: 'bottom-center',
element: document.getElementById('marker'),
stopEvent: false
});
map.addOverlay(marker);
}
</script>
</body>
</html>
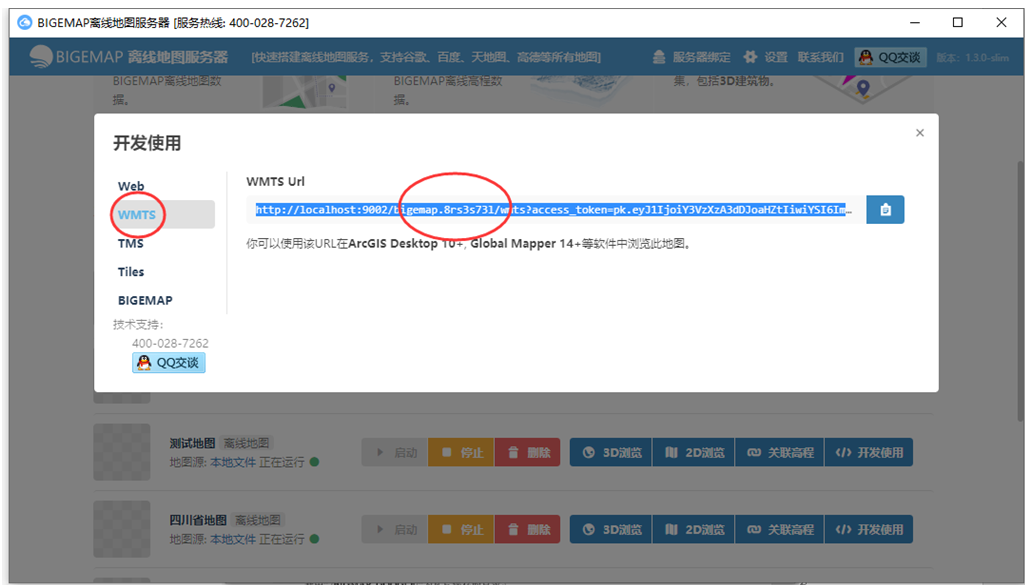
創(chuàng)建wmts服務(wù):打開bigemap離線地圖開發(fā)工具,找到四川省地圖,選擇“開發(fā)使用”,選擇“WMTS服務(wù)”


使用瀏覽器打開wmts服務(wù)地址,配置如下幾個(gè)選項(xiàng)(這幾個(gè)選項(xiàng)對(duì)應(yīng)到OpenLayer里面的具體參數(shù)

如下圖所示,將WMTS的具體參數(shù)設(shè)置到OpenLayer


設(shè)置鼠標(biāo)事件,顯示經(jīng)緯度

完成后,運(yùn)行界面如下:






 在線客服(直接聊)
在線客服(直接聊)