
動(dòng)畫(huà)小部件
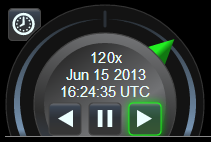
動(dòng)畫(huà)小部件提供播放、暫停和反轉(zhuǎn)按鈕,以及當(dāng)前時(shí)間和日期,由用于控制動(dòng)畫(huà)速度的“穿梭環(huán)”包圍。
從視頻編輯中借用了“穿梭環(huán)”的概念,在視頻編輯中,通常可以旋轉(zhuǎn)“點(diǎn)動(dòng)輪”以非常緩慢地移動(dòng)經(jīng)過(guò)各個(gè)動(dòng)畫(huà)幀,并且可以扭曲周圍的穿梭環(huán)以控制快速播放的方向和速度。它通常將時(shí)間視為連續(xù)的(而不是分解成預(yù)先定義的動(dòng)畫(huà)幀),因此這個(gè)小部件不提供點(diǎn)動(dòng)控制盤(pán)。相反,梭形環(huán)能夠快速和非常慢的回放。單擊并拖動(dòng)梭形環(huán)指針本身(上面以綠色顯示),或單擊環(huán)區(qū)域的其余部分,將指針推到該方向的下一個(gè)預(yù)設(shè)速度。
動(dòng)畫(huà)小部件還提供一個(gè)“實(shí)時(shí)”按鈕(在左上角),使動(dòng)畫(huà)時(shí)間與最終用戶的系統(tǒng)時(shí)鐘保持同步,通常顯示“今天”或“現(xiàn)在”。如果當(dāng)前時(shí)間不在
Clock的開(kāi)始時(shí)間和結(jié)束時(shí)間內(nèi),此模式在ClockRange.CLAMPED或ClockRange.LOOP_STOP模式下不可用。
Parameters:
container
((Element | String))
將包含該小部件的DOM元素或ID。
Example
// In HTML head, include a link to Animation.css stylesheet,
// and in the body, include: <div id="animationContainer"></div>
var clock = new bmgl.Clock();
var clockViewModel = new bmgl.ClockViewModel(clock);
var viewModel = new bmgl.AnimationViewModel(clockViewModel);
var widget = new bmgl.Animation('animationContainer', viewModel);
function tick() {
clock.tick();
bmgl.requestAnimationFrame(tick);
}
bmgl.requestAnimationFrame(tick);Throws
-
DeveloperError : 文檔中不存在ID為“container”的元素。
See:
Members
(readonly) container : Element
獲取父容器。
(readonly) viewModel : AnimationViewModel
獲取視圖模型。
Methods
applyThemeChanges()
更新小部件以反映主題化的任何修改的CSS規(guī)則。
Example
//Switch to the bmgl-lighter theme.
document.body.className = 'bmgl-lighter';
animation.applyThemeChanges();
銷毀動(dòng)畫(huà)小部件。如果從布局中永久刪除小部件,則應(yīng)調(diào)用。
調(diào)整小部件的大小以匹配容器大小。只要更改容器大小,就應(yīng)該調(diào)用此函數(shù)。