new Billboard()
Throws
-
DeveloperError : scaleByDistance.far必須大于scaleByDistance.near
-
DeveloperError : translucencybydistance.far必須大于translucencybydistance.near。
-
DeveloperError : pixeloffsetscaleByDistance.far必須大于pixeloffsetscaleByDistance.near。
-
DeveloperError : 距離displayCondition.far必須大于距離displayCondition.near
Members
alignedAxis : Cartesian3
獲取或設置世界空間中對齊的軸。對齊軸是廣告牌上方向向量指向的單位向量。默認值是零向量,這意味著廣告牌與屏幕上方向向量對齊。
Examples:
// Example 1.
// Have the billboard up vector point north
billboard.alignedAxis = bmgl.Cartesian3.UNIT_Z;// Example 2.
// Have the billboard point east.
billboard.alignedAxis = bmgl.Cartesian3.UNIT_Z;
billboard.rotation = -bmgl.Math.PI_OVER_TWO;// Example 3.
// Reset the aligned axis
billboard.alignedAxis = bmgl.Cartesian3.ZERO;color : Color
獲取或設置與廣告牌紋理相乘的顏色。 這有兩個常見的用例。 首先,許多不同的廣告牌可以使用相同的白色紋理,每個廣告牌具有不同的顏色,以創建彩色的廣告牌。 其次,顏色的Alpha分量可用于使廣告牌透明,如下所示。
紅色,綠色,藍色和alpha值由
0.0的Alpha使廣告牌透明,而1.0的Alpha使廣告牌不透明。 default  | alpha : 0.5  |
紅色,綠色,藍色和alpha值由
value的red,green,blue和alpha屬性指示,如示例1所示。 分量范圍從0.0(無強度)到1.0(全強度)。
Examples:
// Example 1. Assign yellow.
b.color = bmgl.Color.YELLOW;// Example 2. Make a billboard 50% translucent.
b.color = new bmgl.Color(1.0, 1.0, 1.0, 0.5);disableDepthTestDistance : Number
獲取或設置與要禁用深度測試的照相機之間的距離,例如,防止對地形進行剪切。當設置為零時,始終應用深度測試。當設置為數字正無窮大時,深度測試永遠不會應用。
distanceDisplayCondition : DistanceDisplayCondition
獲取或設置一個條件,該條件指定此公告牌將顯示在距相機的距離處。
-
Default Value:
undefined
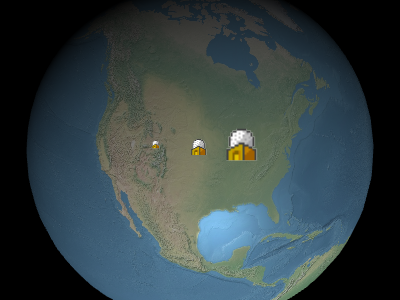
eyeOffset : Cartesian3
獲取或設置在眼睛坐標中應用于此公告牌的三維笛卡爾偏移量。眼睛坐標系是左手坐標系,其中
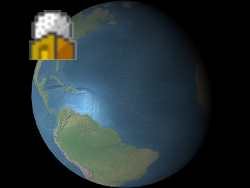
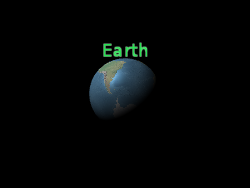
眼睛偏移通常用于在同一位置安排多個廣告牌或對象,例如,在其相應的3D模型上方安排一個廣告牌。
下面,廣告牌位于地球的中心,但是眼睛的偏移使它總是出現在地球的頂部,而不管觀眾或地球的方向如何。
x指向觀看者的右側,y指向上方,z指向屏幕。眼睛坐標使用與世界和模型坐標相同的比例,通常是米。眼睛偏移通常用于在同一位置安排多個廣告牌或對象,例如,在其相應的3D模型上方安排一個廣告牌。
下面,廣告牌位于地球的中心,但是眼睛的偏移使它總是出現在地球的頂部,而不管觀眾或地球的方向如何。
 |  |
b.eyeOffset = new Cartesian3(0.0, 8000000.0, 0.0);height : Number
獲取或設置廣告牌的高度。如果未定義,將使用圖像高度。
heightReference : HeightReference
獲取或設置此公告牌的高度引用。
-
Default Value:
HeightReference.NONE
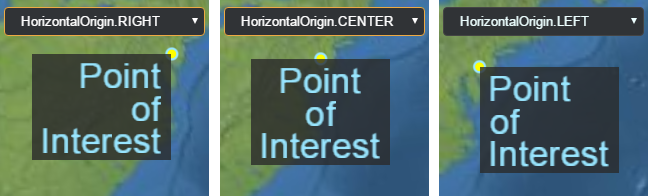
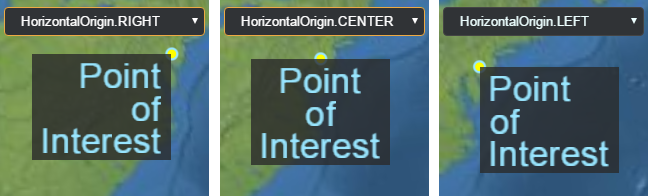
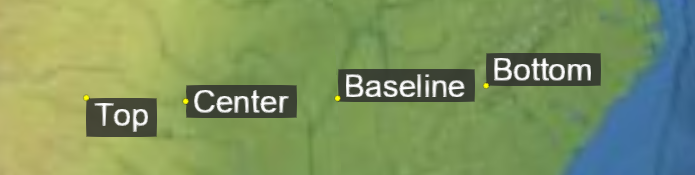
horizontalOrigin : HorizontalOrigin
獲取或設置此公告牌的水平原點,該原點確定公告牌是位于其定位點位置的左側、中心還是右側。


Example:
// Use a bottom, left origin
b.horizontalOrigin = bmgl.HorizontalOrigin.LEFT;
b.verticalOrigin = bmgl.VerticalOrigin.BOTTOM;id : Object
獲取或設置拾取公告牌時返回的用戶定義對象。
image : String
獲取或設置要用于此廣告牌的圖像。如果已經為給定圖像創建了紋理,則使用現有紋理。
此屬性可以設置為已加載的圖像、自動加載為圖像的URL、畫布或其他公告牌的圖像屬性(來自同一公告牌集合)。
Example:
// load an image from a URL
b.image = 'some/image/url.png';
// assuming b1 and b2 are billboards in the same billboard collection,
// use the same image for both billboards.
b2.image = b1.image;pixelOffset : Cartesian2
獲取或設置屏幕空間中距此公告牌原點的像素偏移量。這通常用于在同一位置對齊多個廣告牌和標簽,例如圖像和文本。屏幕空間原點是畫布的左上角;
廣告牌的原點用黃色點表示。
x從左到右增加,y從上到下增加。default | b.pixeloffset = new Cartesian2(50, 25); |
pixelOffsetScaleByDistance : NearFarScalar
獲取或設置基于公告牌與相機的距離的公告牌的近像素和遠像素偏移縮放屬性。廣告牌的像素偏移量將在
NearFarScalar#nearValue和NearFarScalar#farValue之間縮放,而相機距離在指定NearFarScalar#near和NearFarScalar#far的上下限內。在這些范圍之外,廣告牌的像素偏移比例仍保持固定到最近的界限。如果未定義,將禁用PixeLoffSetscaleByDistance。
Examples:
// Example 1.
// Set a billboard's pixel offset scale to 0.0 when the
// camera is 1500 meters from the billboard and scale pixel offset to 10.0 pixels
// in the y direction the camera distance approaches 8.0e6 meters.
b.pixelOffset = new bmgl.Cartesian2(0.0, 1.0);
b.pixelOffsetScaleByDistance = new bmgl.NearFarScalar(1.5e2, 0.0, 8.0e6, 10.0);// Example 2.
// disable pixel offset by distance
b.pixelOffsetScaleByDistance = undefined;position : Cartesian3
獲取或設置此公告牌的笛卡爾位置。
(readonly) ready : Boolean
當
true時,此公告牌準備好呈現,即圖像已下載并創建WebGL資源。
-
Default Value:
false
rotation : Number
獲取或設置以弧度表示的旋轉角度。
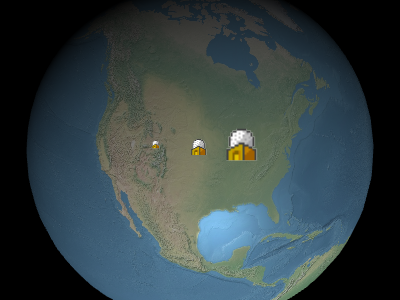
scale : Number
獲取或設置與公告牌圖像大小(像素)相乘的統一比例。
 {
{
從左到右,上圖中的比例分別為
1.0的比例不會改變廣告牌的大小;大于1.0的比例會放大廣告牌;小于1.0的正比例會縮小廣告牌。 {
{從左到右,上圖中的比例分別為
0.5、1.0和2.0。scaleByDistance : NearFarScalar
根據公告牌與照相機的距離獲取或設置公告牌的近比例和遠比例屬性。廣告牌的比例將在
NearFarScalar#nearValue和NearFarScalar#farValue之間插入,而攝像機距離在指定NearFarScalar#near和NearFarScalar#far的上下限內。在這些范圍之外,廣告牌的比例仍然被限制在最近的范圍內。如果未定義,將禁用scaleByDistance。
Examples:
// Example 1.
// Set a billboard's scaleByDistance to scale by 1.5 when the
// camera is 1500 meters from the billboard and disappear as
// the camera distance approaches 8.0e6 meters.
b.scaleByDistance = new bmgl.NearFarScalar(1.5e2, 1.5, 8.0e6, 0.0);// Example 2.
// disable scaling by distance
b.scaleByDistance = undefined;show : Boolean
確定是否顯示此公告牌。使用此選項可隱藏或顯示公告牌,而不是將其刪除并重新添加到集合中。
-
Default Value:
true
sizeInMeters : Boolean
獲取或設置廣告牌大小是以米還是像素為單位。
true以米為單位調整廣告牌大小;否則,大小以像素為單位。
-
Default Value:
false
translucencyByDistance : NearFarScalar
根據公告牌與相機的距離獲取或設置公告牌的近半透明屬性和遠半透明屬性。廣告牌的半透明將插入
NearFarScalar#nearValue和NearFarScalar#farValue之間,而攝像機距離則在指定NearFarScalar#near和NearFarScalar#far的上下限內。在這些范圍之外,廣告牌的半透明性保持在最近的范圍內。如果未定義,半透明Y距離將被禁用。
Examples:
// Example 1.
// Set a billboard's translucency to 1.0 when the
// camera is 1500 meters from the billboard and disappear as
// the camera distance approaches 8.0e6 meters.
b.translucencyByDistance = new bmgl.NearFarScalar(1.5e2, 1.0, 8.0e6, 0.0);// Example 2.
// disable translucency by distance
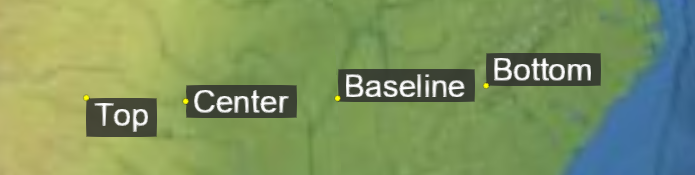
b.translucencyByDistance = undefined;verticalOrigin : VerticalOrigin
獲取或設置此公告牌的垂直原點,該原點確定公告牌是位于其定位點的上方、下方還是中心。


Example:
// Use a bottom, left origin
b.horizontalOrigin = bmgl.HorizontalOrigin.LEFT;
b.verticalOrigin = bmgl.VerticalOrigin.BOTTOM;width : Number
獲取或設置公告牌的寬度。如果未定義,將使用圖像寬度。
Methods
computeScreenSpacePosition(scene, result) → {Cartesian2}
計算廣告牌原點的屏幕空間位置,同時考慮眼睛和像素偏移。屏幕空間原點是畫布的左上角;
x從左到右增加,y從上到下增加。
Parameters:
Throws
-
DeveloperError : 公告牌必須在集合中。
確定此公告牌是否等于另一個公告牌。如果廣告牌的所有屬性都相同,則它們是相等的。不同收藏中的廣告牌可以相等。
Parameters:
設置要用于此廣告牌的圖像。 如果已經為給定的id創建了紋理,則使用現有的紋理。
此功能對于動態創建在許多廣告牌之間共享的紋理很有用。 只有第一個廣告牌會實際調用該函數并創建紋理,而使用相同ID創建的后續廣告牌將僅重用現有紋理。
要從URL加載圖像,設置Billboard#image屬性更為方便。
Parameters:
id
(String)
圖像的ID。這可以是唯一標識圖像的任何字符串。
image
((Image | Canvas | String | Resource | Billboard~CreateImageCallback))
要加載的圖像。此參數可以是已加載的圖像或畫布、自動加載為圖像的URL,也可以是在尚未加載圖像時調用以創建圖像的函數。
Example
// create a billboard image dynamically
function drawImage(id) {
// create and draw an image using a canvas
var canvas = document.createElement('canvas');
var context2D = canvas.getContext('2d');
// ... draw image
return canvas;
}
// drawImage will be called to create the texture
b.setImage('myImage', drawImage);
// subsequent billboards created in the same collection using the same id will use the existing
// texture, without the need to create the canvas or draw the image
b2.setImage('myImage', drawImage);
使用具有給定ID的圖像的子區域作為此公告牌的圖像,從左下角開始以像素度量。
Parameters:
id
(String)
要使用的圖像的ID。
Throws
-
RuntimeError : 帶ID的圖像必須在圖集中
Type Definitions
CreateImageCallback(id) → {Image|Canvas|Promise.<(Image|Canvas)>}
創建圖像的函數。
Parameters:
id
(String)
要加載的圖像的標識符。
